
Want to Start your Own Social Network business like Facebook,Twitter,Linkedin,Pinterest,Foursquare ?
We all know Facebook has revolutionized the whole Social Networking business in the world. In the last few years a number of Social Networks have cropped up and the top ones like ...

Startup Resource : DesignOzone.com, Ready to Use Design Templates for Your Website/Business
DesignOzone is a very interesting startup resource. It provides ready to use high quality design templates for businesses/start-ups. High quality branding is so important for any ...

Announcing Largest Online Facebook Marketing Conference
I am very excited to announce Social Media Examiner’s newest online summit Facebook Success Summit 2012. You can get in on the 50%-off sale if you act now.
This is an online ...

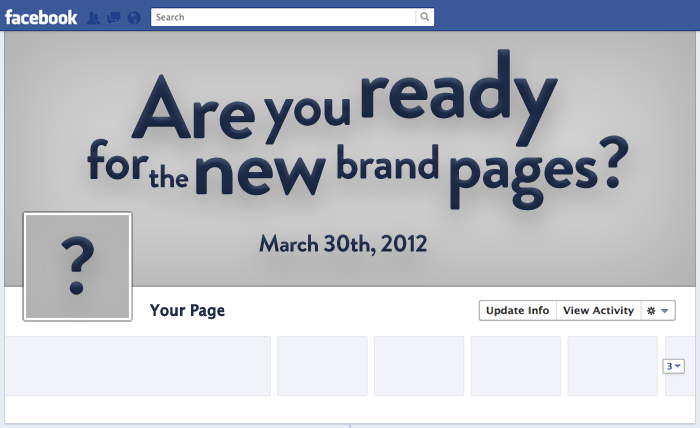
Infographic: Styleguide for New Facebook Brand Pages
The release of Facebook timeline for businesses has now become more important than ever. Brands must build a unique and strong connection with fans by promoting photos, videos, and ...

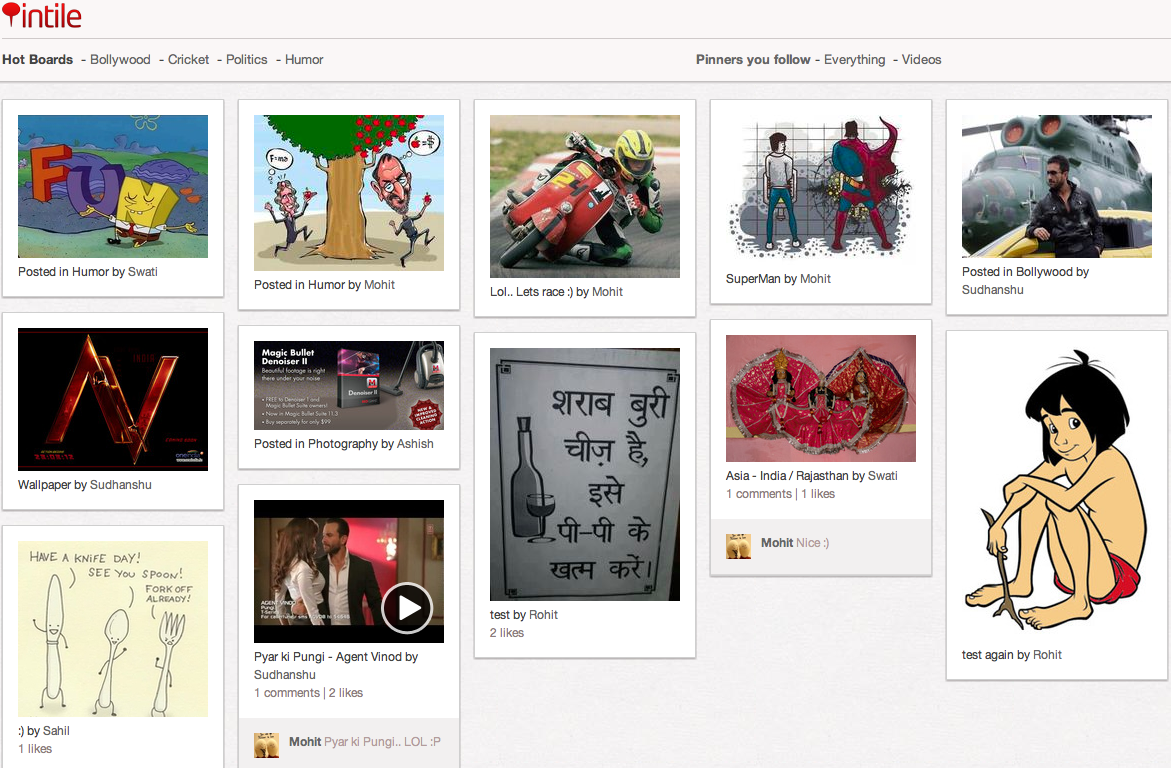
Pintile - a clone of Pinterest, but for India
Gurgaon-based Fizzy Softwares has launched Pintile.com as an online bulletin board exclusively for India, inspired by Pinterest.com. According to the company, Pintile aims to depict ...

Onswipe.com - Tablet enable your site
Designing a site for an iPad is not the same as designing one for an iPhone. And even when that is completely obvious, there’s people who pretend to ignore that fact, and ...

Code Wars: PHP vs Ruby vs Python – Who Reigns Supreme [INFOGRAPHICS]
Software programmers are particular about their programming language preferences – and most can tell you exactly why they like one over another. Three programming languages in particular ...

Top HTML5 Predictions For 2012
From tech titans like Zynga, Facebook, Microsoft, Google and Apple, to startups just launching, the battle lines of 2012 will be drawn across the landscape of HTML5. Below are 14 bold ...

Video:Google I/O 2011: Keynote Day One
This video is from Google I/O 2011 : Keynote Day One. Must watch
Watch more videos at : Google Developers Channel on Youtube
Pin It

Live right now: Day 2: Google I/O Keynote
Live right now: Day 2: Google I/O Keynote. Click the above image to watch it Live
Pin It












Recent Comments